HTML Input Tag: All types of input and complete guide

HTML input tag is the most common element which are used in web applications. When you visit a website, for example, codedamn.com it asks you to enter your credentials like username and password and that is nothing but HTML inputs. Inputs take some data as a response and reply to you back with results and it’s a simple definition of inputs.
HTML Input Type
There are different types of inputs available in HTML which we are going to explore one by one. It is a self-closing tag in HTML. Inputs are used in user registration, authentication, and other actions as per the requirement of the project. The following list consists of all HTML inputs
- General Inputs
- Media Inputs
- Option Inputs
- Advance Inputs
- Duration Inputs
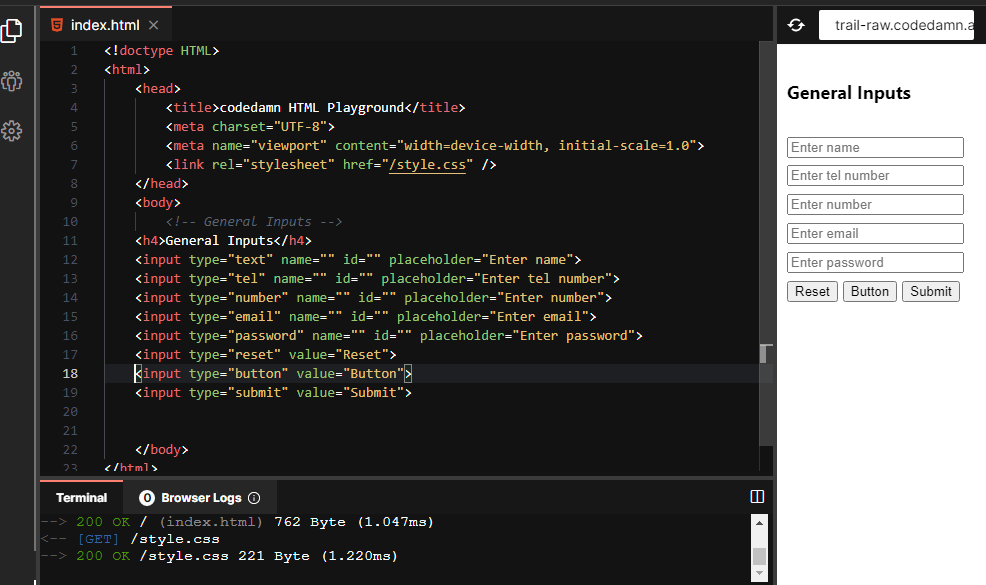
General Inputs
These are the most common inputs such as text, tel, number, email, button, submit, password and reset.
- text input: It is used to take text as input from the user.
Syntax:
<input type="text" name="" id="" />Code language: HTML, XML (xml)- tel input: It is used to take telephone numbers as input from the user.
<input type="tel" name="" id="" />Code language: HTML, XML (xml)- number input: It is used to take numbers as input from the user.
<input type="number" name="" id="" />Code language: HTML, XML (xml)- email input: It is used to take user email as input.
<input type="email" name="" id="" />Code language: HTML, XML (xml)- button input: It is used to create a clickable button.
<input type="button" value="" name="" id="" />Code language: HTML, XML (xml)- submit input: It defines submit button which submits all the values to the admin of the form.
<input type="submit"value="" name="" id="" />Code language: HTML, XML (xml)- password input: It is used to create a secure password field for the user.
<input type="password" name="" id="" />Code language: HTML, XML (xml)- reset input: Its reset all values of the application.
<input type="reset" value="" name="" id="" />Code language: HTML, XML (xml)
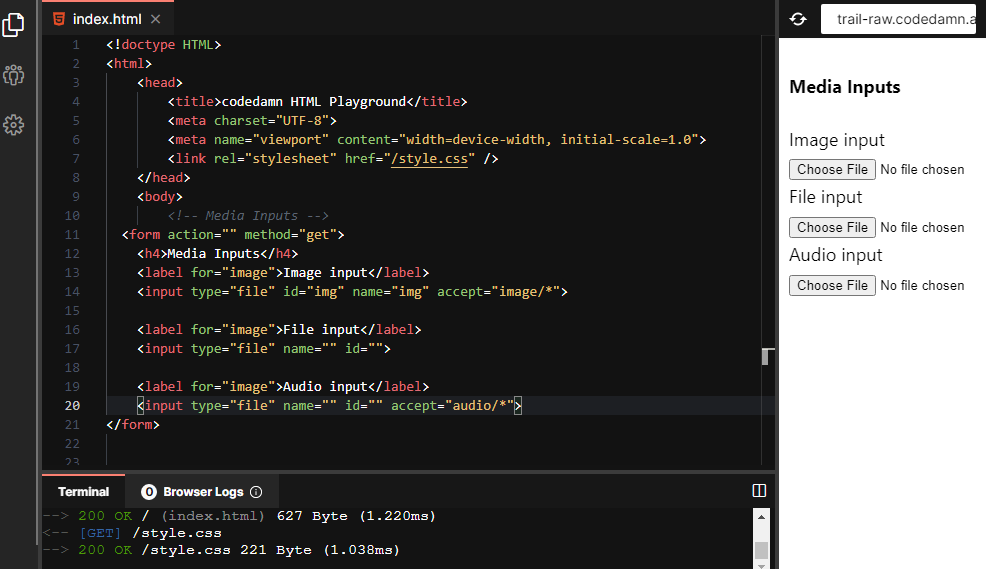
Media Inputs
Media inputs are files, audio, video, and images. We need an attribute called accept to take different media as inputs.
- file input: It is used to take files as input.
<input type="file" name="" id="" />Code language: HTML, XML (xml)- image input: It is used to take images as input but it requires attribution called to accept.
<input type="file" id="img" name="img" accept="image/*" />Code language: HTML, XML (xml)
Note: We can also take video, audio, and image as input but we need to change the accept attribution value as per requirement.
<input accept="audio/*,video/*,image/*" />Code language: HTML, XML (xml)Option Inputs
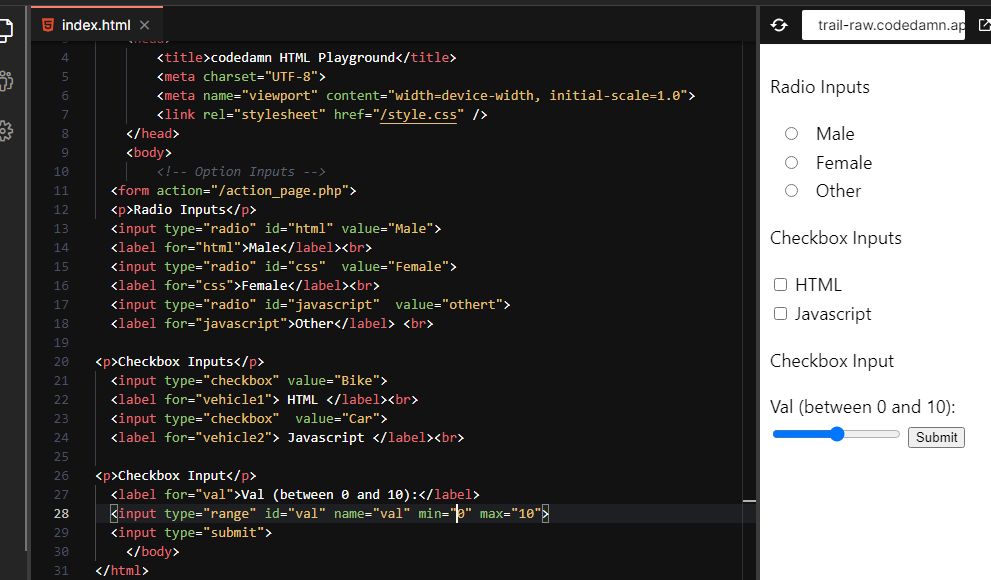
These inputs are used to take choice inputs from users such as radio, checkbox, and range.
- radio input: It is used to take a radio or two options as an input.
<input type="radio" id="" value="" />Code language: HTML, XML (xml)- checkbox input: It is used to take multiple-choice inputs from users.
<input type="checkbox" id="" value="" />Code language: HTML, XML (xml)- range input: It is used to take input from a specific range.
<input type="range" id="val" name="val" min="" max="" />Code language: HTML, XML (xml)
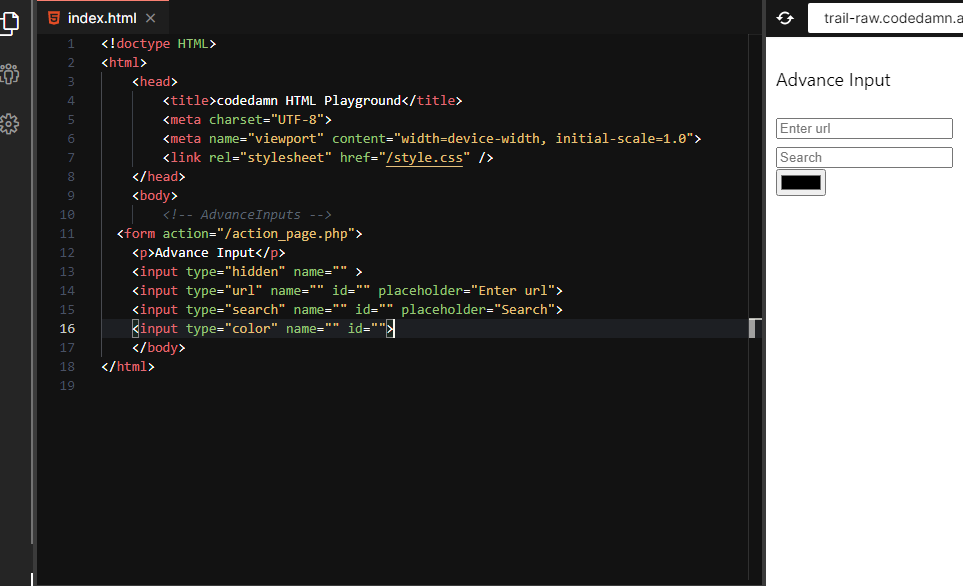
Advance Inputs
These inputs are mostly used while developing real-time web applications and they consist of inputs such as hidden, URL, search, and color.
- hidden input: It is used to take hidden input from users.
<input type="hidden" id="" value="" />Code language: HTML, XML (xml)- URL input: It is used to take URL as input.
<input type="url" id="" value="" />Code language: HTML, XML (xml)- color input: It creates a complete color palette for the user and the user can easily pick any color from it.
<input type="color" id="" value="" />Code language: HTML, XML (xml)
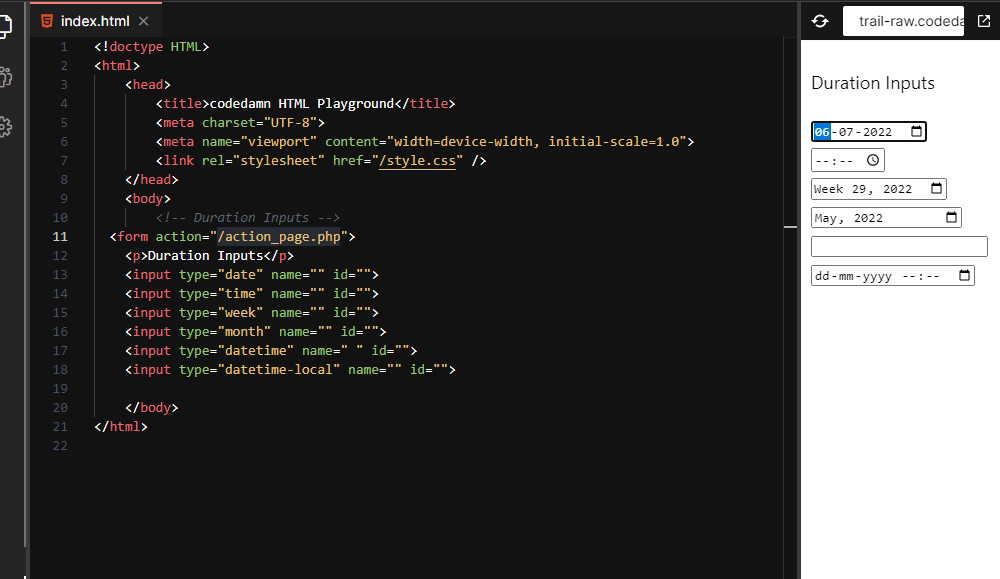
Duration Inputs
These inputs are used for durations fields like time, week, month and date.
- date input: It is used to take date as input.
- time input: It is used to take time as input.
- week input: It is used to take a week as input.
- month input: It is used to take a month as input.
- date-time: It will take both date and time format input but it’s removed in HTML 5 try to avoid it.
- date time-local: It’s a replacement for date-time input, you can use it instead of using the previous one.

Wrapping up
In this article, we learned about different HTML inputs with syntax and basic code. Now it’s your time to explore more about it and try to build a basic user registration form using it.
To explore more about web development fundamentals from basic to advance check out the codedamn free HTML & CSS course.
After learning basic learn advanced HTML and CSS concepts with codedamn advance HTML & CSS course which is also free. Be a part of the community by joining the codedamn’s discord server.
Sharing is caring
Did you like what Ganesh Patil wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses: