How to display HTML popup message using JavaScript?

In some web applications, you might have seen some HTML popup message to show some alert message, enter some information, or confirm some action. These popups are browser APIs. We can create these popups using simple JavaScript.
This tutorial will discuss building HTML popup message and using JavaScript popups for various purposes. We will also go through other scenarios in which this HTML popup message might be helpful.
Alert
It’s the most basic JavaScript popup. Its primary purpose is to display an alert message to the user. The alert window also includes a button that allows the user to dismiss the Alert.
The popup window’s form, size, and appearance with different browsers may vary. The alert window for the Google Chrome web browser appears as follows:

A modal window is a small alert window showing a message. A “modal” refers to the fact that the user cannot interact with the rest of the website, such as pressing other buttons, until they have dealt with the window. As a result, they will be unable to move forward until they click the “OK” button.
Creating an Alert using JavaScript
It’s straightforward to create an alert in JavaScript. We can utilize the alert() function to create a JavaScript alert. To create an alert, we write:
alert('message');Code language: JavaScript (javascript)Let’s make one now:
alert('Hi from Codedamn!');Code language: JavaScript (javascript)The above code will create a JavaScript alert that will pop up as soon as we open it in the browser. We dismiss the Alert by clicking the “OK” button; otherwise, we won’t be able to do anything further on the web page.

Properties of an Alert
JavaScript alert is a synchronous API that opens a modal window displaying a message to the user. The JavaScript execution gets halted at the place where we created the Alert. The execution resumes when the user dismisses the Alert by clicking the “OK” button.
To demonstrate this, we write the following code to our JavaScript file:
alert('Hi from Codedamn!');
document.getElementById('heading').innerText = 'Working!';Code language: JavaScript (javascript)When we open it in the browser, we see an alert popup, but the heading remains the same. It is happening because the JavaScript execution gets paused at line number 1. The execution resumes when we click the “OK” button, and the text in the header changes.


Usage
We may use JavaScript alerts to display notifications to the user. These messages can be in any form, such as warnings, errors, etc. For example, if a user enters an incorrect password while signing in, we may display an alert stating that the password submitted is incorrect.
if (passwordEntered !== correctPassword) {
alert('The password entered is not correct!');
}Code language: JavaScript (javascript)Confirm
You may have observed that web applications occasionally display a popup window asking you for confirmation over an action. We call these popups a confirm window or modal. It is also a browser API, and we can easily create these confirm window popups using JavaScript.
Like the alert window, the confirm window’s form, size, and appearance with different browsers may vary. The confirm window for the Google Chrome web browser appears as follows:

Unlike the alert window, which only had one button labeled “OK,” this one has two: “OK” and “Cancel.” We dismiss the confirm box or modal by clicking the “OK” or “Cancel” button; otherwise, we won’t be able to do anything further on the web page.
Creating a Confirm modal using JavaScript
Similar to Alert, creating a confirm modal in JavaScript is straightforward. We can utilize the confirm() function to create a JavaScript confirm modal. To create a confirm modal, we write:
confirm('message');Code language: JavaScript (javascript)Let’s make one now:
confirm('Are you a web developer');Code language: JavaScript (javascript)The above code will create a JavaScript confirm modal that will pop up as soon as we open it in the browser. We dismiss the popup by clicking the “OK” or “Cancel” button; otherwise, we won’t be able to do anything further on the web page.

Properties of a Confirm modal
Just like alert(), confirm() is a synchronous API that opens a modal window asking for confirmation over an action to the user. The JavaScript execution gets halted at the place where we created the confirm modal. The execution resumes when the user dismisses the confirm modal by clicking the “OK” or “Cancel” button.
To demonstrate this, we write the following code to our JavaScript file:
confirm('Are you a web developer');
document.getElementById('heading').innerText = 'Working!';Code language: JavaScript (javascript)When we open it in the browser, we see a confirm modal popup, but the heading remains the same. It is happening because the JavaScript execution gets paused at line number 1. The execution resumes when we click the “OK” button, and the text in the header changes.


Usage
We discovered that making a confirm modal is similar to making an alert. The main distinction between the two is that unlike alert(), which returns undefined, confirm() returns a boolean. The boolean value represents the user’s selection. The value returned would be true if the user pressed the “OK” button. Otherwise, a false gets returned if the user selects the “Cancel” button.
const value = confirm('Are you a web developer');
console.log(value); // true or falseCode language: JavaScript (javascript)Prompt
You may have noticed that several web applications employ a browser-based modal to collect user data such as name, age, etc. Prompts are browser-based input windows. These input modals are browser APIs, and we can generate them using JavaScript.
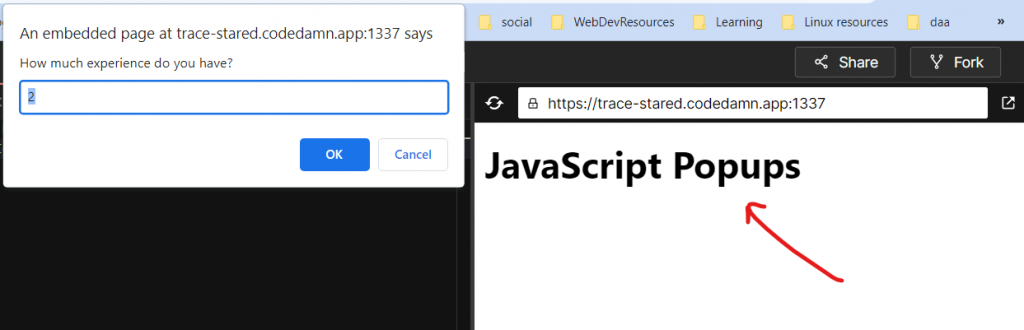
Like the previously discussed popups, the prompt window’s form, size, and appearance with different browsers may vary. The prompt window for the Google Chrome web browser appears as follows:

Unlike the previous popups, which only had a message and few buttons, this one also has an input field where the user can enter the required data. We dismiss the prompt window by clicking the “OK” or “Cancel” button; otherwise, we won’t be able to do anything further on the web page.
Creating a Prompt using JavaScript
Similar to the previous popups, creating a prompt window in JavaScript is simple. We can utilize the prompt() function to generate a JavaScript prompt window. To create a prompt window, we write:
const value = prompt('question', initialValue);Code language: JavaScript (javascript)It accepts an optional argument of the input field’s default value.
Let’s make one now:
const value = prompt('How much experience do you have?', 2);Code language: JavaScript (javascript)The above code will create a JavaScript prompt window that will pop up as soon as we open it in the browser. We dismiss the popup by clicking the “OK” or “Cancel” button; otherwise, we won’t be able to do anything further on the web page. We can optionally enter a value into the input area. We shall learn more about the function’s return later.

Properties of a Prompt window
Like previous popups, prompt() is a synchronous API that opens a modal window asking for user input. The JavaScript execution gets halted at the place where we created the prompt window. The execution resumes when the user dismisses the prompt by clicking the “OK” or “Cancel” button.
To demonstrate this, we write the following code to our JavaScript file:
const value = prompt('How much experience do you have?', 2);
document.getElementById('heading').innerText = 'Working!';Code language: JavaScript (javascript)When we open it in the browser, we see a prompt window popup, but the heading remains the same. It is happening because the JavaScript execution gets paused at line number 1. The execution resumes when we click the “OK” button, and the text in the header changes.


Usage
The prompt() function returns the value entered by the user. We utilize this value to carry out the necessary actions. The value returned is a string. We must first convert the returned string to a number if we expect a number from the client.
const value = prompt('How much experience do you have?', 2);
const experience = parseInt(value);
console.log(experience);Code language: JavaScript (javascript)Conclusion
This article covered the HTML popup message we may make using JavaScript: Alert, Confirm, and Prompt. We looked at the many properties of these popups and how we use them.
Thank you so much for reading ?
Sharing is caring
Did you like what Varun Tiwari wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses: