CSS Borders-Complete Guide

Yes! This article is mammoth! But be patient. It is going to be a complete, concise guide for CSS borders. CSS borders form an integral part of styling containers such as <div>, <table>, <span>, as well as standard elements of DOM such as images and media elements. But why is this so? Borders offer more than just providing a pretty outline of the component. They help to distinguish it from the surrounding clutter and give it a prominent display to the viewer. It is this property of borders that makes its use important, but be careful not to overdo it in every situation we face.
CSS border shorthand
The border shorthand CSS enables us to specify, in one single go, the border-width, border-style and border-color (each optional but combined in this order).
As is evident, the constituent properties in this shorthand are (we will cover them too later on):
Syntax
- style
border: dashed;Code language: CSS (css)
- style | color
border: ridge #00ffba;Code language: CSS (css)
- width | style
border: 2.5rem solid;Code language: CSS (css)
- width | style | color
border: 3px dotted red;Code language: CSS (css)
Values
- border-width: Specifies the width of the uniform (only one value allowed for all sides) border all around.
- border-style: Specifies the type of border like solid, dashed, dotted, ridge, etc.
- border-color: Specifies the color of the border.
- Global Values: Some particular values (CSS keywords) may seem odd to an untrained eye. They are:
inherit: element takes the border value of the parent component.initial: restore the initial (or default) value of the border of this component.revert: This value restores the previous behavior of the attribute before the current changes are applied to it. So if the border initially followed a specific set of styles before applying our transformation, it will again “revert” back to those styles as defined previously.revert-layer: This is used to revert the value of the border in a cascade layer to a matching CSS rule in a previous cascade layer. So basically, what happens is that the value for this property is computed as if there have not been any rules applied to the border in the current cascade layer. It seems a little confusing, especially the difference betweenrevertandrevert-layer.revert-layerbehaves likerevertwhen it is used on a property outside the layer. Because in this scenario, the value of the border will roll back to the default value as set earlier.unset: This value restores the first behavior of the attribute before any changes are applied to it. So if the border was first defined as inherited property before using the changes, now again, it will behave as ainheritproperty or reset to itsinitialvalue in any other case.
CSS border shorthand: expanded!
In this section, we will be expanding upon the shorthand statements used in the border CSS property and specify some of their individual uses.
border-width
As we have seen earlier, border-width it is used to determine the width of the border. However, one drawback of using the border shorthand is that it only allows for a uniform border around the container. If we want to specify different dimensions for different sides of the border, that’s where border width comes into the picture. It employs a cyclicity in the form of border-width: top-width right-width bottom-width left-width; (see examples below)
Syntax
- We can specify a constant value as before:
border-width: 3px;Code language: CSS (css)
- We can combine uniform values for top and bottom together and left and right together:
border-width: 3px 10px;Code language: CSS (css)
- We can merge left and right as a constant value and give the top and bottom separate values according to the syntax border-width: top left-right bottom;
border-width: 3px 10px 20px;Code language: CSS (css)
- All dimensions can be separately specified:
border-width: 3px 1.5rem 10px 6exCode language: CSS (css)
border-style
With this attribute, we can specifically attain the different types of styles such as solid, dashed, ridge, groove, and many more. Again, border-style solves the inherent drawback border of uniformity in style across all sides of the border. Just like border-width, this also follows the idea of clockwise cyclicity, that is, top -> right -> bottom -> left. All the possible combinations and shorthand for top-bottom uniformity or left-right uniformity are followed as defined in border-width above. So instead of making this article longer than it already is, I will provide the different styles utilized in this property.
- none
- hidden
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
You can play around with these values in your code and see whichever style suits your needs the best!
border-color
Need different colors for different sides of the border? Again we have the expanded form border-color improving on the CSS border. This allows us to apply a different color to each side of the border. This, too, like its predecessors, follows the clockwise cyclicity of top -> right -> bottom -> left and the combinations mentioned here. I will give an example in different formats to stir it up.
border-color: red #00ff00 rgb(0,0,255,0.5) hsl(148, 28%, 73%);Code language: CSS (css)
Other CSS border properties
Multiple other CSS border properties are not covered in the border shorthand or their expansions. Have you imagined how the border is curved around certain elements? We will discuss some other border properties that will help you perform precisely those.
border-radius
As the name suggests, we use this property to apply some curvature around the corners of our borders. We can use it to apply different magnitudes of curvature to the other border corners as well. It follows the same clockwise cyclicity (top-left to bottom-left) as stated above. For instance,
<code>border-radius: 10% 30% 50% 70%;</code>Code language: CSS (css)
We will observe one fundamental property of border-radius about which many do not know. We can construct elliptical borders by using a “/” between two sets of values. This effectively determines two radii for a particular corner and gives the essence of an elliptical curvature. For example, consider the two scenarios below:
<code>border-radius: 10px 100px 120px;</code>Code language: CSS (css)
And now, consider this scenario:
<code>border-radius: 10px 100px / 120px;</code>Code language: CSS (css)
Here the expression border-radius: 10px 100px / 120px; It is equivalent to:
border-top-left-radius: 10px 120px;
border-top-right-radius: 100px 120px;
border-bottom-right-radius: 10px 120px;
border-bottom-left-radius: 100px 120px;Code language: CSS (css)Therefore the presence of two radii at each corner provides it with an elliptical curvature.
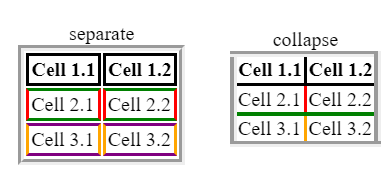
border-collapse
This property is used for specifying the border styles of cells inside a <table>. It determines whether the cells of the table will have shared or separate borders. For instance:
border-collapse: separate;
<code>border-collapse: collapse;</code>Code language: CSS (css)
border-block and border-inline
We use these two CSS shorthand properties to specify the individual logical border property values: border-block for setting the block border and border-inline for setting the inline border. This example will perhaps provide more clarity.
writing-mode: vertical-rl
border-block: 10px solid red;
border-inline: 15px dashed green;Code language: CSS (css)Here writing-mode: vertical-rl specifies the direction of writing is vertical starting from right to left

border-image
We use the border-image property to draw an image as a border around the container in place of a standard border. For instance,
border-image: repeating-linear-gradient(60deg, #ffaebd, #909692, #443674 25px) 60;Code language: CSS (css)
Individual border properties
You can also use the CSS shorthand border-top, border-right, border-bottom and border-left properties to focus on one side of the border and modify it according to how you want it. You can change its style, color, radius, width, and so on by customizing the side-specific property to your needs. They follow the same rules as we have discussed above and provide more clarity to code in expressing the styles of different sides in different expressions.
Conclusion
So finally, we are at the end of this long, long article. Congratulations if you made it this far! I hope you found this article informative and a one-stop solution for learning all about CSS borders. They are an essential part of the development and also play a role in emphasis and distinction among elements, so it is best if you get the hang of the purpose of borders along with their syntax. Lastly, I would advise you to try playing around with the concepts in your projects to truly get a grasp, as specific ideas can be a bit tricky to understand at first. Happy Coding!
Sharing is caring
Did you like what Sanchet Sandesh Nagarnaik wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses: