What Is const and let in Javascript? JS Variables and Data Types

JavaScript, or JS, is the language of the web. Understanding the basics (vanilla JavaScript) will build a strong foundation for you to actually work with frameworks like React and Node.js.
This is the first in a series of articles. By the end of this article, you should have a good understanding of the ways you can create variables in JavaScript and the data types associated with them.
Setting up your development environment
To get started, fire up an HTML codedamn playground and navigate to “script.js”. You don’t need to install anything locally. You can write the code in “script.js” and see the output then and there on the window on the right or if you are printing things then on the Browser Logs tab below.

Introduction to variables in JavaScript
Let us assume an identity. You are:

Your task, should you choose to accept it, is to store this information in a JavaScript program. Let us see how you can do that!
Storing data in variables in JavaScript
When you think about the name, you can safely assume that it is going to be the same (in almost all cases).
I can make the same argument for his place of birth.
The age, however, is a number that will change every year.
In addition, while name and place of birth are text values, age is a number. Based on these distinctions, we will try to store the values in “script.js”. Check out the code below:

This is going to be the most experiential part of the article. But we will break it down, so do not worry. If you haven’t done so already, write the code out yourself as only reading will not suffice.
In line 1, you have the following code:
const fullName = "Jason Bourne"Code language: JavaScript (javascript)Things to note:
- Since the name is not going to change, we keep it constant. That is what “
const” stands for. - “
fullName” is the name of the variable that stores the value “Jason Bourne”. Kind of like “x = 5” in mathematics. A variable is anything that can hold some value. - “=” the equal-to symbol, also called the assignment operator, assigns (read as, sets) the value of “
fullName” to “Jason Bourne”. - “
Jason Bourne” is the actual value you wanted to store. Notice the double quotes around it. That is the way you tell Javascript, that what you are storing is a text value or a String value.
In line 3, you have the following code:
let age = 22Code language: JavaScript (javascript)Things to Note:
- If “
const” is used to define something that is meant to remain the same like, “fullName”, and “age” is something that will change. For age, we are using “let”. Can you venture a guess as to what “let” does? If you guessed that it lets you define variables that can change their value, you’d be right! - Notice carefully that there are no double quotes around 22. That simply tells JavaScript that 22 is a number.
You are awesome if you have made it this far! We just have one more line of code to discuss in detail from the snippet.
In line 5, you have the following code:
console.log(`fullName: ${fullName} | birthPlace: ${birthPlace} | age: ${age}`)Code language: JavaScript (javascript)Browser Logs:
fullName: Jason Bourne | birthPlace: USA | age: 22Code language: Bash (bash)Things to Note:
- “
console.log()” basically prints anything you put inside the brackets on the Browser Logs tab. - The browser log tabs display the 3 variables you had stored. Intuitively, if you figured out that:
${fullName} → “Jason Bourne”${birthPlace} → “USA”${age} → 22- The rest of the output is just text
You’d be right on the money.
The things inside the bracket are also enclosed between ``. These are called backticks! (Look at the key on the left side of number 1 on your keyboard).
If you use backticks, anything inside ${...} will be replaced by the variable value you put in the curly braces.
This format is called string template literals. You will literally get the same thing if you do:
console.log("fullName: " + fullName + " | " + "birthPlace: " + birthPlace + " | " + "age: " + age)Code language: JavaScript (javascript)This is called string concatenation. It is easier to write string template literals than to do string concatenation.
That is it! If you have followed me to this point then you can very easily figure out how to store and print Jason’s gender, date of birth, college name, and two hobbies.
Try it out and then proceed to the answer below:

If you did that, or a similar version of it, you are doing absolutely great!
What is the difference between let and const?
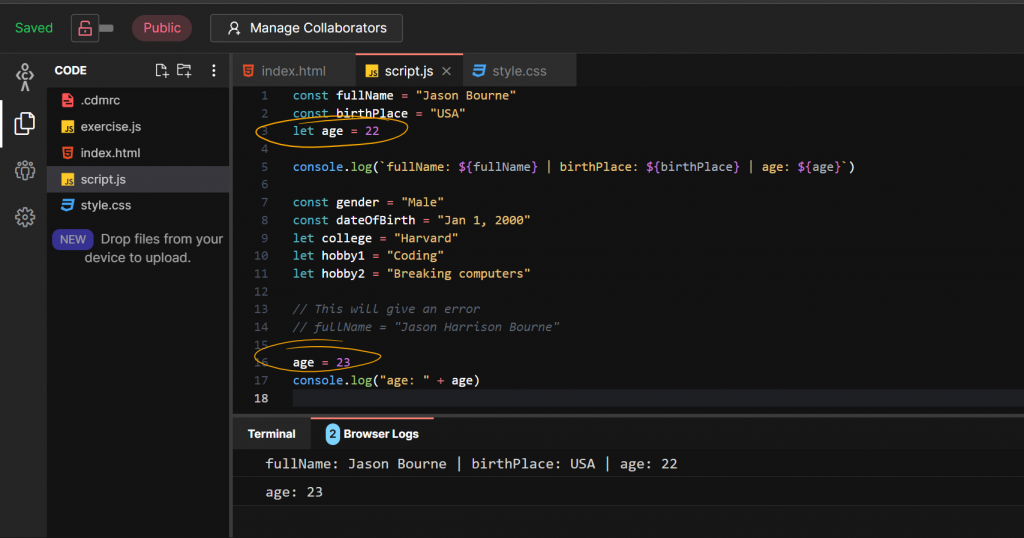
You might be wondering what if Jason has a middle name Harrison that he wants to add to the variable, how would he do that?
One approach obviously is to just go and edit the “fullName” variable. But if you had a hundred records like these, it would become a tedious task to first locate Jason and then update the “fullName” variable.
Wouldn’t it be simple to just do the following:

const” valueIt certainly would be. But you had declared name as a constant, isn’t that right? That simply means that you can’t change its value! Check out the browser logs tab. You will see an error:

const“The only way to do this is to declare “fullName” using “let” and not “const”. So does that mean we can modify age? Absolutely!

let” variableI hope the difference between “let” and “const” is now crystal clear.
“var” is something very similar to “let”. “let” and “const” are fairly new concepts in JavaScript and “var” is used with older versions. All of these are used to declare variables. Indeed, there are some differences between the two in terms of scoping when using functions, but that will be covered in another article when we have done functions. It is recommended to use “let” and “const” in modern JavaScript.
How to declare and initialize variables in JavaScript?
Try out the code below:

In line 1:
You create a variable named “age”. You do not give it a value of 22. In this step, when you create a variable but don’t assign it a value is called declaring the variable.
In line 2:
When you print age to the console, you get the value as “undefined”. This is because, when a variable is declared, but not given a value, JavaScript assigns it a default value of “undefined”. It simply signifies that the programmer is yet to provide a value to the variable.
In line 4:
When you assign a value of 22 to age, you have initialized the variable “age” with 22. It is not “undefined” anymore, but holds the number 22, which is what gets printed in the logs as well.
You can declare and initialize a variable in the same line as well as you did earlier.

However, declaring and initializing a variable in the same line is mandatory if you are using “const”. Think about it; if you declare a variable as “const” but don’t give it a value until later, is it really a constant? No, right!?

const“But what if you use “let” and do not want that JavaScript assumes it is “undefined”? That is where the “null” datatype comes in. If you use “null” you are explicitly saying that the variable doesn’t contain any value and that is by choice. Continuing the age example, it would look something like below:

null” DatatypeConclusion
Phew! That was a long one indeed. You learned about let, const and var, along with data types like Number, String, null and undefined!
Quick questions for you to think on:
- What if there were 10 other people like Jason? Would you create 10 different files for each person?
- How do you ensure that the same values are being stored for each person?
I will answer all these questions in my next blog that will cover the Boolean data type and objects in JavaScript along with comparison operators.
Till then, practice, practice, and practice on codedamn playgrounds.
Sharing is caring
Did you like what Rishabh Mittal wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


