What are zones in Next.js? Explanation and examples

Hey readers, in this article, we will be covering all about zones in Next js and its working along with examples. Before jumping directly to the working part, we will learn about Next js and the basics of what exactly zones are in Next js and how to use it. So if you are new to all these concepts, don’t worry, we will be covering it right from the fundamentals and will then move to differences. So keep reading.
Introduction
Next js is largely used by developers in the backend of an application. Due to its non-blocking I/O and asynchronous nature, it has become the primary language used on the server side. Tech giants like Netflix, PayPal, Linkedin, and Uber use it for building API and servers.
The Next js runtime is based on Chrome’s V8 JavaScript engine. Next js is a lightweight and scalable network-driven app framework built on an asynchronous event-driven JavaScript runtime. The development of Next js applications can be readily scaled in both horizontal and vertical orientations. Both client-side and server-side apps are built with Next js. It has an open-source JavaScript runtime environment/model that allows single modules to be cached.
Uses case:
- API server
- Data streaming
- Microservices
- Building Real-time applications
It is an open-source organization and it provides a runtime environment for running JavaScript code beyond your browser. It is not a framework neither it is a programming language. It is mostly used in the backend for building API services, accessing databases, etc.
Why do developers use Next js?
Following are the reasons for choosing Next js over other backend languages:
- Easy to learn as it uses JavaScript
- Used for agile development and prototyping
- Provides fast and scalable services
- Asynchronous nature
- Uses “Single-threaded-event-loop” architecture
Next js helps developers build large complex applications with ease by using microservices. It can handle thousands of requests coming to the server without slowing down the system. Using microservices in Next js, one can easily scale a large-scale system and can divide it into different chunks for feature updates. It helps add independent features to the application without changing other services.
Applications
Both the tech stack are being widely used for developing web apps. Large tech giants like Netflix, Airbnb, and Instagram use this tech stack in their applications.
Introduction to zones in Next js
Next js is a fantastic framework that has quickly become a favorite among front-end developers. Next.js has come a long way, and it now includes a tonne of capabilities that let us develop production-ready apps quickly and effortlessly.
All routes should be in the pages folder, according to the framework. In a real-world scenario, however, several teams will be working on individual pages or components, and we can’t expect them to commit to a monolith.
Zones are the answer to this dilemma. A zone is a single deployment of a Next.js app, according to the Next.js documentation.
You can have numerous zones for deploying unique Next js apps with Next js, and all of the zones may be accessed through a single URL. This allows various teams to build and publish pieces of the program independently, yet the app appears to the user as a whole.
What are Next js zones and how do they work?
Next js doesn’t provide any special APIs for zones; instead, it relies on HTTP proxies. Multiple zones can be implemented using Vercel’s built-in functionality or by creating your own HTTP proxy. Vercel, on the other hand, aims to market its own deployment by omitting bespoke proxy examples in favor of demonstrating how simple it is to use its platform.
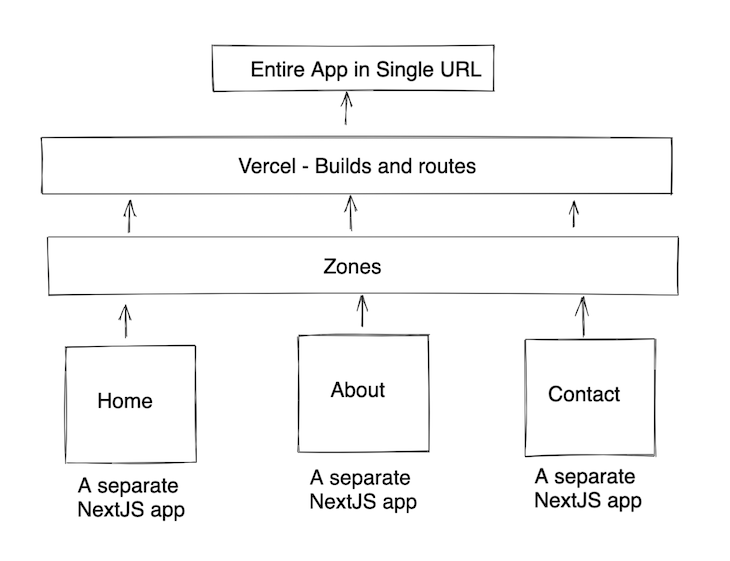
By using Vercel in the application
It’s very simple if you use Vercel. They have zone support built in, so all you have to do in vercel.json is list the builds of your particular apps and the routes for serving them.

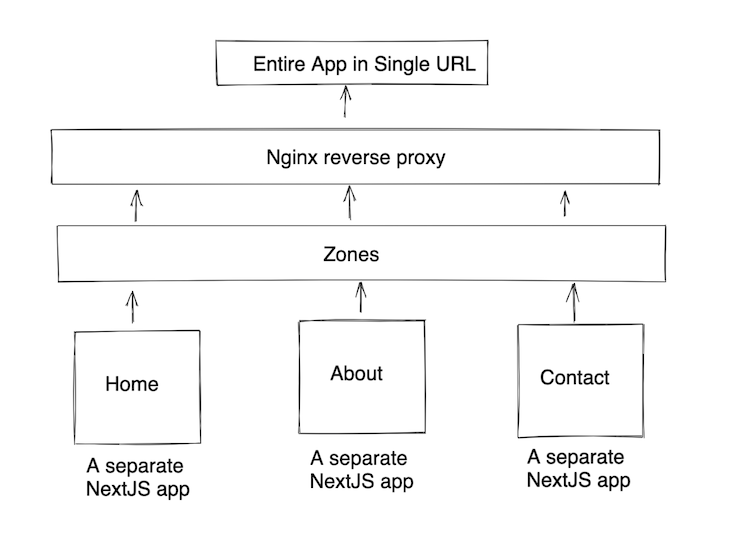
By using a custom proxy in the application
We can create a proxy server, such as an Nginx server, in a custom proxy. Internally, this server will route to the appropriate Next js apps.

When employing zones, there are two factors to keep in mind:
Multiple pages can be added to each zone using JavaScript, but no two pages can have the same name across all zones. As a result, all pages in all zones should have distinct names.
In static files, you incur the danger of potential conflicts.
The assetPrefix can be used to resolve any discrepancies between static files. Based on the assetPrefix, this will enable unique paths for all static files.
Conclusion
If you have any queries, do drop a text in the comment section. If you want to learn Next js, check out Codedamn courses and the developer section if you like reading articles. Do join our community at Codedamn!
Sharing is caring
Did you like what mansi wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:
