JavaScript if/else statements – JS Conditional Statements

Conditional statements in JavaScript (if-else) can be used to make certain decisions in your script. In this mini blog post, we’ll learn about how if-else statements work in a simple and intuitive way.
Introduction
Consider Jason from the previous blogs. He has a list of schools to go to for his undergraduate degree. The criteria are:

How can you use JavaScript to decide what school is Jason eligible for based on his GPA?
You can do it by using the if...else statements in JavaScript, which is the topic for today. Let’s begin!
Note: To code simultaneously, fire up a HTML/CSS codedamn playground.
You can run all the code in an online compiler without leaving your browser and even share it with anyone! You can also find all the code used in this blog here.
Objects in JavaScript
Let’s quickly represent Jason as a JavaScript object! We have already seen how to do this in a previous blog post. If you want to learn more about it, head to the Objects & Operators in JavaScript blog.

Using if-else for logic building
As per the problem statement, if Jason has a GPA of at least 3.2 but not more than 3.4, he will go to Standford! Let’s break this statement down into smaller pieces.
Calculating GPA with if-else
As per the situation, if Jason gets a GPA between 3.2 and 3.4, he will go to Stanford.
Therefore, condition: GPA >= 3.2 and GPA < 3.4
Note carefully, that GPA is strictly less than 3.4 because when it is equal to 3.4, Jason will opt for Harvard.
Code for if-else statement

Note: For the case of Stanford, I have changed the GPA temporarily to 3.3.
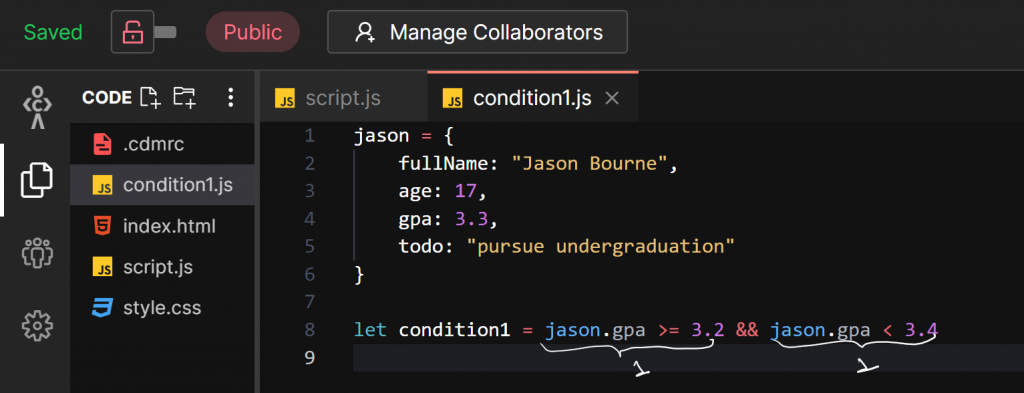
Look at line 13 in the code:
You will see the exact condition we wrote down for Standford. If jason.gpa is >= (greater than or equal to) 3.2 && (and) it is < (less than) 3.4, he will go to Stanford! The English you wrote is actually the code as well! The general syntax is:

The condition here is jason.gpa >= 3.2 && jason.gpa < 3.4. And we are printing out the name of the college that Jason will go to. You have already seen the >= and < in a previous blog post. But && is new. It is clear from the example, that && is helping us define a range, but let’s delve into some more details about this.
You should also try out codedamn’s fully interactive course on JavaScript. It’s 100% free.
Logical Operators in JavaScript
Let us discuss a few logical operators in JavaScript – and how they work.
AND Logical Operator – &&
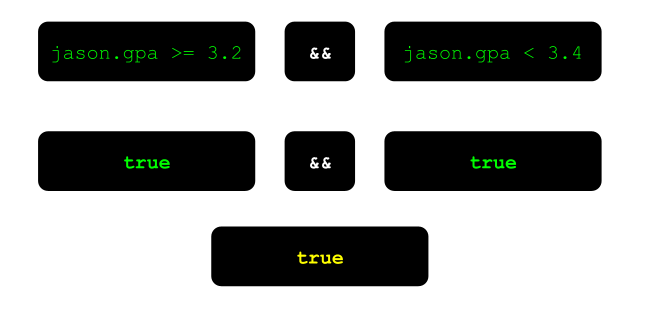
Condition: jason.gpa >= 3.2 && jason.gpa < 3.4

On the left-hand side of && we are checking if the GPA is greater than or equal to 3.2. It is 3.3 and so the left-hand side is true. Similarly, on the right-hand side of && we check to see if the GPA is less than 3.4. It is, and so the right-hand side is also true.
The condition is then actually true && true. The logical operator sees, that the two things it is comparing are true, and then returns true!

So what happens, if one of the conditions was false? Well, then && would have returned false!


It means, that if even a single condition is false, && will return false.
What if you want to return true, if any one of the conditions is true?
OR Logical Operator – II
The “or” operator represented by || returns true, if any one condition is true! So if we check the condition:
jason.gpa >= 3.2 || jason.gpa > 3.4
it will return true!

Here is how the operation with || will look like:

You have gained an understanding of the logical && and || operators in JavaScript. Let’s get back to analyzing the if statement again.
if Statement in JavaScript

You understand now, that the condition inside the if statement will evaluate to true.
And you have already seen that the statement inside console.log() is getting printed. So an if block executes when the statement evaluates to true!
if...else if Statement in JavaScript
With a GPA of 3.3, Jason will go to Stanford. What if his GPA was 3.4? He should go to Harvard. How do you add that?
It’s not difficult at all. In fact, now that you understand how the if statement works, all that is left is to add another else if statement that will run if the first if statement’s condition is false.

You add the condition you want to check for Harvard following if, that the GPA should be between 3.4 and 3.7. Before if, you add the word else that tells JavaScript that if the first condition is false, check the new condition.
Try adding a condition for MIT as well! Check the solution below:

Carefully note that it is not necessary to use && always. if needs one or more conditions to evaluate to true.
Wohuu! Try outputting “No valid college”, if Jason’s GPA is between 0 and less than 3.2!

You are getting the hang of it!
else Statement in JavaScript
What if someone adds a negative GPA of -1 or a GPA greater than 4 erroneously?
Right now, if you change Jason’s GPA to 5, it shows that he will go to MIT. That is not right because the maximum possible GPA is 4. To correct this we can add an && condition for MIT as well.

But then you see that nothing is being printed! If you replace 5.0 with -1.0, you will still see nothing.
The best way to do it is to add an else block. An else block executes when no other if condition is true. In this case, we want to see, that if the GPA is not between 0 and 4, then the GPA is invalid.

There you have it, a small program that checks which college Jason can enter into for his undergraduate degree.
I hope this was helpful.
Nested if statement in JavaScript
You can have an if statement inside another if statement. Everything remains exactly the same except the syntax. I recommend you run the code below and see how the nested if works. The code checks if Jason is an adult or not and if he is allowed to drive or not.

Conclusion
There you have it. We covered a lot of ground. We saw that an if condition executes only when the condition specified is true.
In case there is an else if block, it will execute, if the previous conditions are false and the condition inside the else if block is true. In a situation where none of if or else if are true, the code inside the else block will execute.
It is not necessary to specify the else if or the else blocks.
You also saw how the logical && - and and logical || - or work!
In the next post, we will learn about arrays in JavaScript. See you then!
Sharing is caring
Did you like what Rishabh Mittal wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:
