How to run JavaScript? Run JavaScript Files online

Over the years, JavaScript has evolved so much. From being a primary scripting language made for the Netscape Navigator to make websites more dynamic and interactive to the multipurpose and the most loved programming language ever. Today we will look at various ways how to run JavaScript file.
JavaScript is now everywhere. We can now use JavaScript to make Web applications, Server-side applications, Cross-platform Mobile and Desktop applications, Machine Learning, and much more!
We will also look at some online platforms where you can create and run your JavaScript files without setting up a local environment.
Running JavaScript in the browser
This method is the most basic approach using which we can run JavaScript. JavaScript only ran on browsers initially. You can use any web browser for this. But for now, we will stick with Google Chrome.
We can open the browser’s developer console to run JavaScript on your browser. In chrome, to open the developer console, we can follow the following steps,
Step 1: Right-click on the browser window, and from the bottom of the popup window, click on inspect,

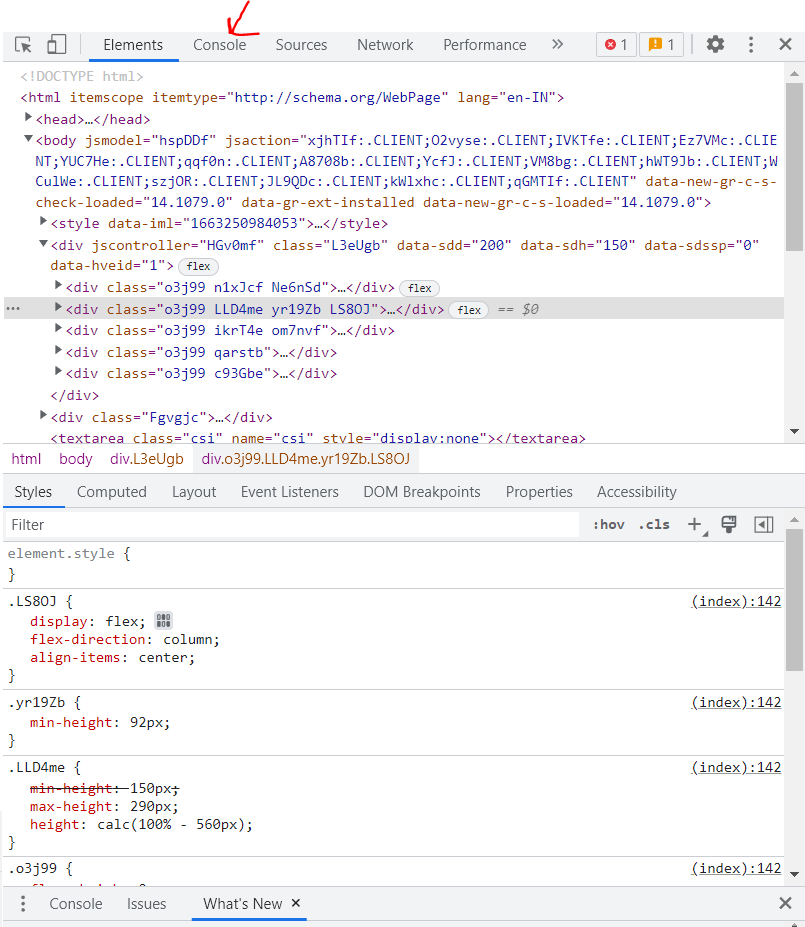
inspectStep 2: On the side panel opened, click on the console option,

console optionWe will see a console window open,

This console is called a REPL or Read Evaluate Print Loop. Here we can write our JavaScript code, which then will be interpreted by the browser’s JavaScript Engine, and the browser will show the output.
Let’s write a code to log ‘Hi from Codedamn’

We will also use this console for displaying the logs and errors generated when we run our JavaScript file in the browsers.
Running JavaScript files in the browser
Although we can run JavaScript directly from the browser console, it’s only suitable for testing small pieces of code. If we wish to write and test some big and complex function, trying it out in the browser console is not a good idea.
The preferred way to implement some big and complex code is to write it in a JavaScript file.
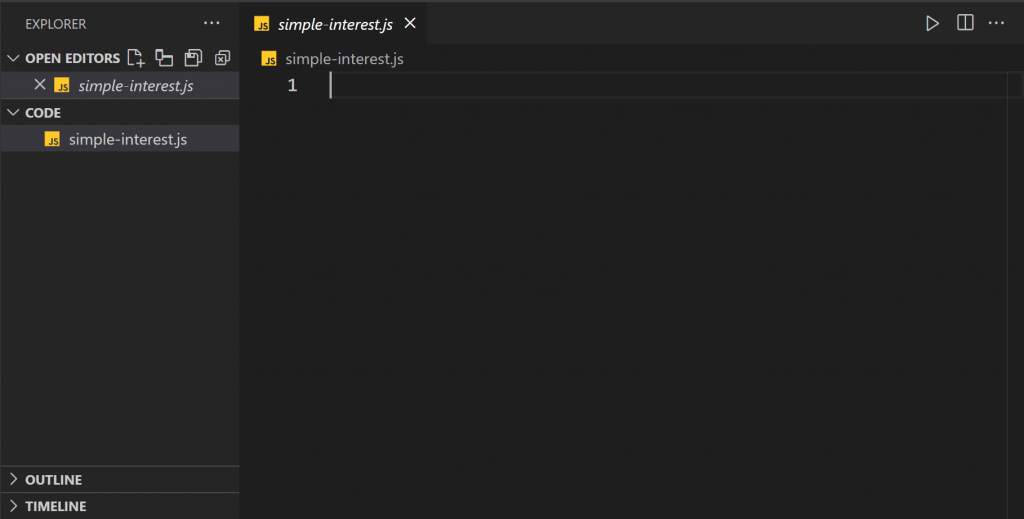
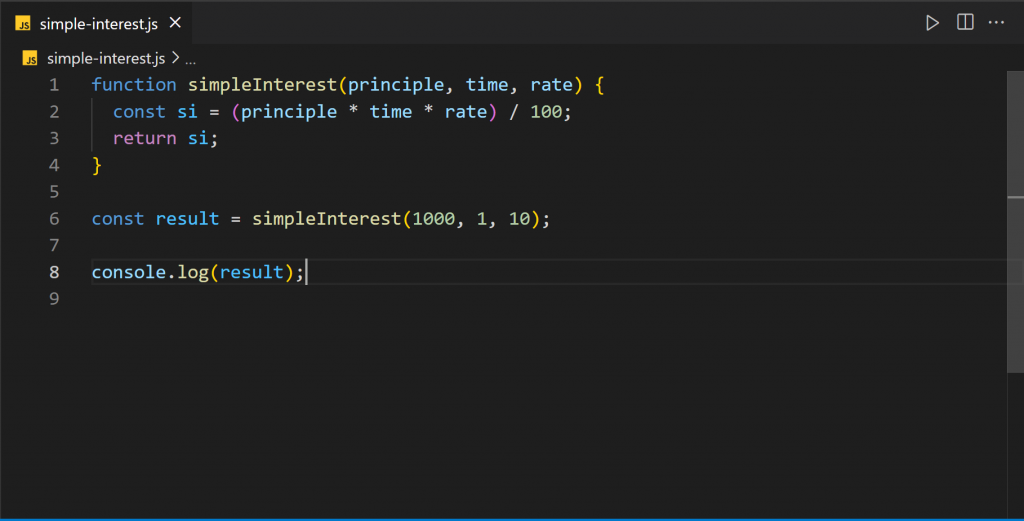
Let’s create a JavaScript file simple-interest.js and open it in our IDE (I’m using VSCode),

simple-interest.js file in IDEHere, we will write a simple function that will compute the simple interest, given the principle, time, and rate. Right after the function declaration, we will call the function and log the result,
function simpleInterest(principle, time, rate) {
const si = (principle * time * rate) / 100;
return si;
}
const result = simpleInterest(1000, 1, 10);
console.log(result);
Code language: JavaScript (javascript)We cannot give this file to the browser to execute directly. We must link this file in a .html file and then provide the .html file to the browser. The browser will find the attached JavaScript file from the .html file and execute it.
Let’s create an index.html with some basic HTML and link our JavaScript with it,
<!DOCTYPE html>
<html>
<head>
<title>How to run JavaScript file in browser</title>
</head>
<body>
<h1>Running JavaScript file in a browser</h1>
<script src="./simple-interest.js"></script>
</body>
</html>
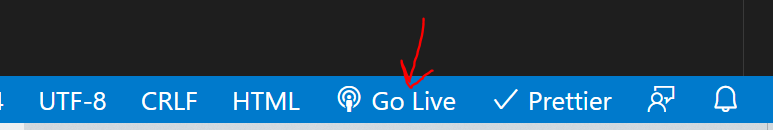
Code language: HTML, XML (xml)You can click on Go Live at the bottom if you use VSCode and have live-server installed. Otherwise, you can double-click the HTML file from your file explorer.

In both ways, the browser will open the HTML file in a new tab,

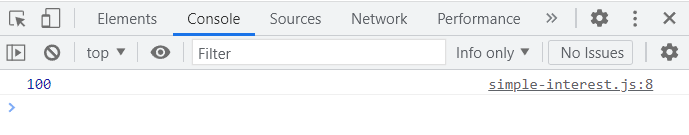
If we now open the developer console, we see a log of the calculated Simple Interest ?,

We can create and reference multiple such JavaScript files in our index.html, and the browser will run them, and any output generated will be logged onto the developer console.
What is Node.js?
Node.js is a JavaScript runtime based on Google’s V8 Engine. Ryan Dahl released it as open-source software on 27 May 2009. Since then, Node.js has significantly improved over the years and is now the most popular JavaScript runtime generally used for running JavaScript on the server side.
You can download Node.js for Linux, Mac, and Windows from here.
To run a JavaScript file using Node.js, we use the following command,
node <path-to-the-javascript-file>Code language: Bash (bash)Running JavaScript files using Node.js
Running a JavaScript file is relatively simple compared to running it in a browser as we won’t need to reference the JavaScript file in a .html file.
Let’s use the same simple-interest.js file we created earlier.

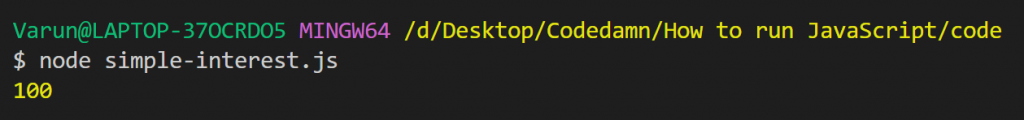
simple-interest.js opened in an IDEWe run the file using,
node ./simple-interest.jsCode language: Bash (bash)NOTE: simple-interest.js is the file path. Since the file is in the root, we can directly reference it with the filename. But If the file is in another directory, we will provide the file’s relative path (or full path).
In the terminal, we will see 100 logged ?,

simple-interest.js using Node.jsCodedamn Playgrounds
All the above methods work great. But still, we need a local environment set up to run JavaScript using the above methods.
What if there was some online platform where we could create a development environment and start writing our code in just one click? Well, Codedamn Playgrounds is here for our rescue.
Codedamn Playgrounds needs no introduction. It is one of the best in-browser IDE available for FREE. Use them to code collaboratively with your friends without downloading anything on your computer.
Unlike other online JavaScript platforms, your code runs on the client side. But with Codedamn Playgrounds, all the code you write is run on a real docker-container running a Linux environment. You have full access to the terminal and are developing in a fully configured and isolated Linux Environment for FREE.
What are you waiting for if you don’t have a Codedamn account already? Create an account now.
Running JavaScript on Codedamn Playgrounds
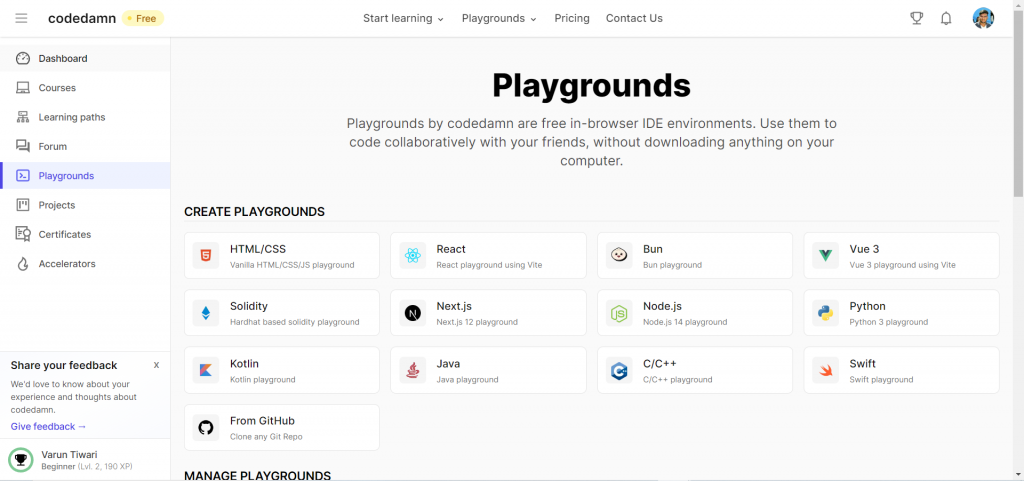
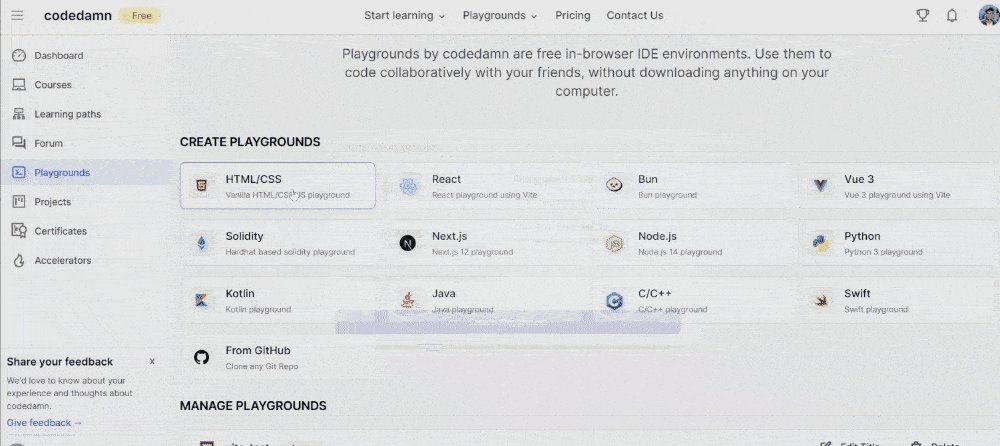
First, log in to your account and navigate the Codedamn Playgrounds.

From here, we can choose from various pre-configured templates to start. These are not limited to JavaScript only. We can run,
- Python
- Solidity
- Kotlin
- C/C++
- Java
- Swift
Talking about JavaScript, we have the following choices,
- HTML/CSS/JavaScript
- React
- Bun
- Vue 3
- Next.js
- Node.js
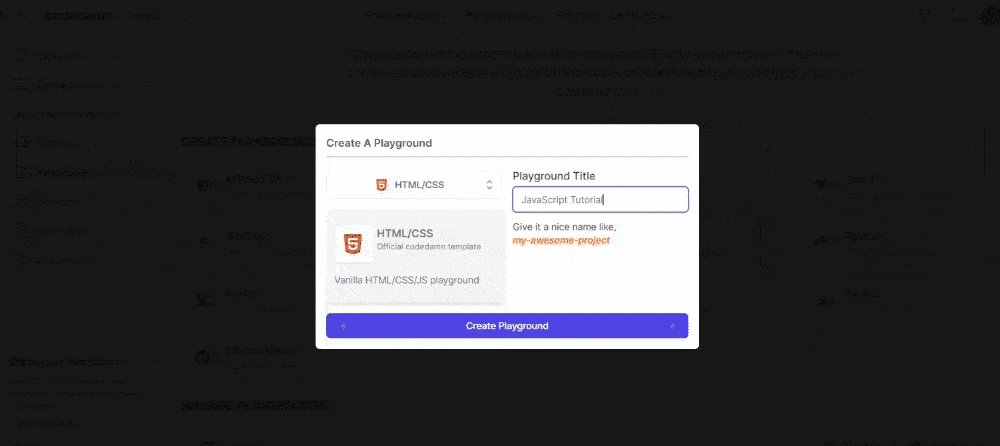
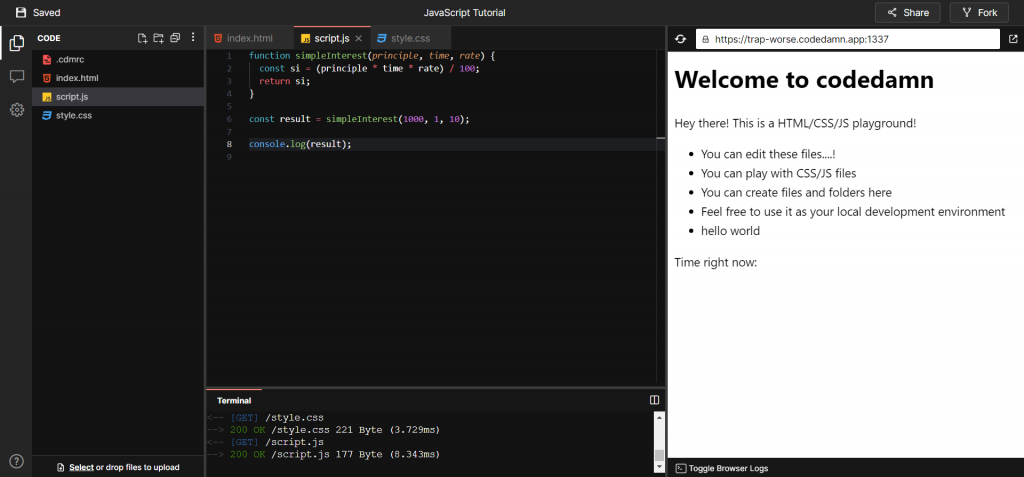
Let’s create a simple HTML/CSS/JavaScript playground. Click on the HTML/CSS option and provide a name for your project,

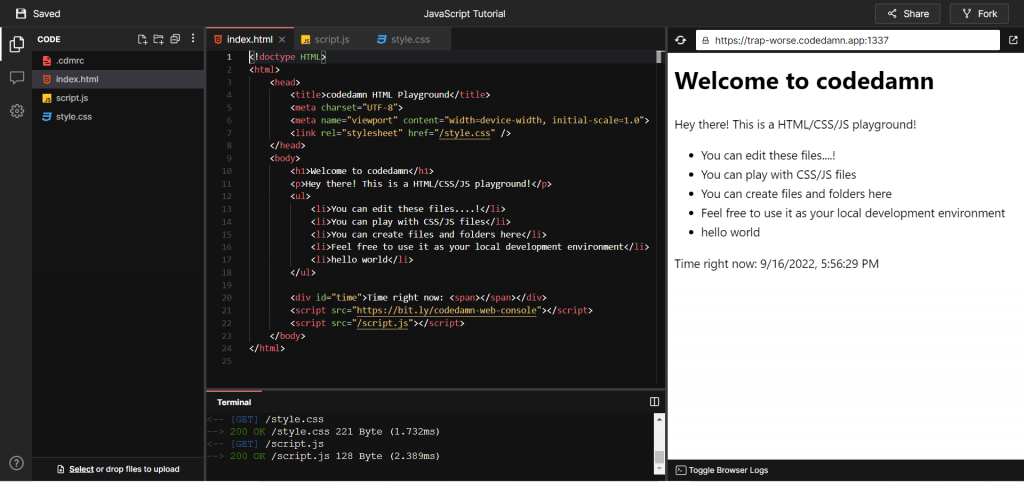
Upon creating a new playground, we will get redirected to the newly created playground,

A simple template is already set up for us, to which we can make more changes or delete all the files and start from scratch.
We will get a Monaco code editor, also used in VSCode. On the right, we get an output window live preview. We can also toggle the browser console from the bottom right to see the logs, warnings, and errors. In the code editor, we get an actual terminal.
Let’s copy the contents of our simple-interest.js file to the script.js file present in the playground and see if everything works properly,

simple-interest.js in Codedamn PlaygroundsUpon toggling the browser console, we see 100 logged onto the console ?,

Conclusion
This article discussed various ways how to run JavaScript file. We saw how to run our JavaScript code inside the browser and with Node.js. Since these approaches required a local development environment setup, we looked at Codedamn Playgrounds, one of the best free in-browser IDE. Further, we saw how easy it is with Codedamn Playgrounds to create awesome projects without even needing to set up our development environment.
Thank you so much for reading ?
Sharing is caring
Did you like what Varun Tiwari wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


