How to enable/disable JavaScript on Chrome?

When developing full-stack or JAMstack applications, you might want to test your web application by enable javascript, or disabling javascript.
To understand the behavior of other scripts and css files.
So in this article, I will take you on a journey on how to disable or enable JavaScript in,
- Chrome Browser
- Brave Browser
- Firefox browser
- Using Extension/Addons
Let’s learn all the methods to disable and enable JavaScript.
Using DevTool On Chrome

DevTool has a set of tool one need to test their applications. Let’s see how we can disable or enable the JS files using DevTool.
Step 1: Open the chrome
Step 2: Open the website which you want to test.
Step 3: Open the DevTool by pressing CTRL + SHIFT + I on your keyboard
Step 4: Click on the settings icon present beside the cross icon.
Step 5: It will open the window, and you will be in the preferences tab by default.
Step 6: Inside the debugger section, you will see an option to disable JavaScript. Click on the checkbox to disable it.
Step 7: Once you complete the application testing, you can follow the same method and uncheck the checkbox to enable JavaScript.
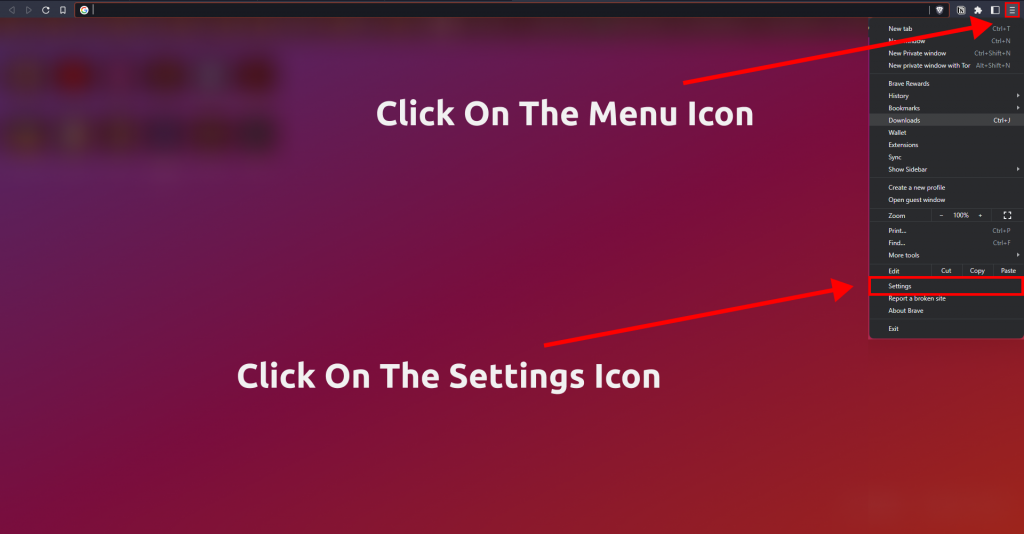
Disable JavaScript in the brave browser
Step 1: Open the brave browser
Step 2: Click on the menu icon and click on the settings.

Step 3: Press CTRL + F on your keyboard, type javascript
Step 4: Click on site and shield settings.
Step 5: Under the content section, click on the JavaScript
Step 6: Inside the default behavior, select the Don't Allow Sites To Use JavaScript
It will disable the JavaScript on all the websites, not the particular ones.
If you want to disable a single website, you can use DevTool. Brave and chrome DevTool’s are very similar.
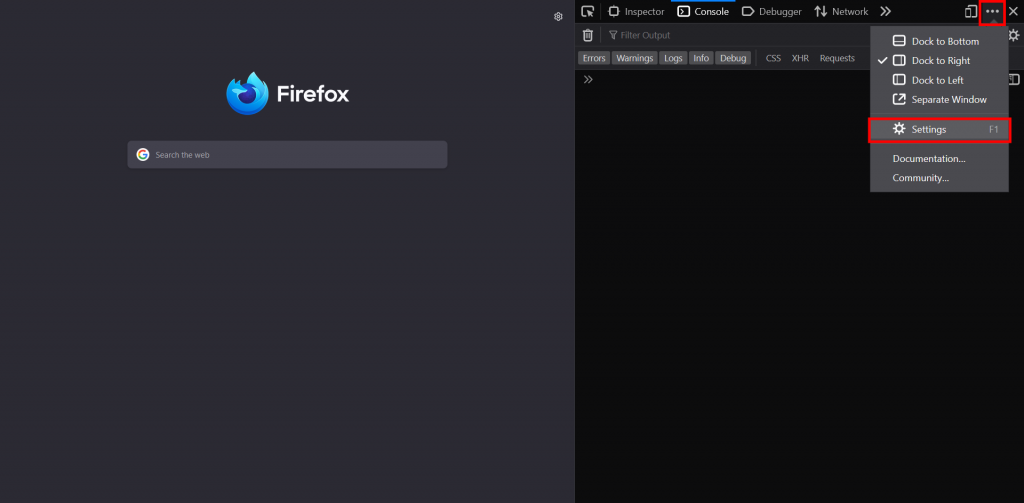
How to disable JavaScript in the Firefox browser
Step 1: Open the Firefox browser
Step 2: Press CTRL + SHIFT + I on your keyboard. It will open the inspector window.
Step 3: Open the settings by pressing the F1 key on your keyboard

Note: You can’t open the settings page without the inspector page, so make sure to open the inspector page first.
Step 4: You will see a checkbox to disable the JavaScript under the advanced settings. Click on it to disable the JavaScript.
If you want to enable JavaScript again, uncheck the checkbox.
How to disable JavaScript in Microsoft Edge Browser
Step 1: Open the Edge browser
Step 2: Press CTRL + SHIFT + I on your keyboard to open the inspector page.
Step 3: Open the DevTool’s settings by clicking on the settings icon.
Step 4: By default, it will open the preferences page and scroll down to the debugger section.
Step 5: Inside the debugger section, you will see an option to disable JavaScript. Click on the checkbox to disable it.
Disable JavaScript – Chrome Extension
This extension will help you disable JavaScript on any page without opening the DevTool. To disable JavaScript using this plugin, follow the below steps,
Step 1: Add the extension to your browser, Extension link below
Step 2: Click on the extension to disable JavaScript. You can click on the extension again to enable JavaScript.
Note: Clicking on the extension will disable the JavaScript immediately.
Summary
That’s a wrap. I hope you got the idea of how to disable and enable JavaScript. You can use the above methods to test your web applications without JavaScript.
Thanks for reading ☺️
Sharing is caring
Did you like what Mujahid Khan H A wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


