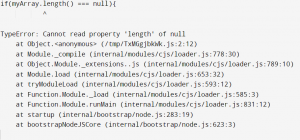
How to deal with TypeError: cannot read properties of null

While programming, there are times your code might work perfectly fine or you can get entangled in errors. While coding in Javascript, you must have at least once received a Type Error which has the message “cannot read properties of null”. This common error occurs when one tries to read a property or call a method on a null object.
![]()
For Safari users, this same error comes like “TypeError: null is not an object”.
Why do you get Type Error?
Whenever you call a method or try to access the properties of a null object, the DOM API returns blank references. JavaScript expected an existing object with a proper reference but that was not the case due to this you get a “TypeError: null is not an object”.
var myArray = null;
if(myArray.length() === null){
console.log("Array is null");
}
In JavaScript, if the DOM element has not been created before loading the code then you will always get an error and your application will crash. JavaScript is interpreted from top to down hence when making use of the Document Object Model (DOM) ensure that they are executed once the DOM elements have been declared and initialized to a value.
How to debug this error?
Firstly, while programming it is a good practice to properly declare and assign the variable to a value. The “TypeError: null is not an object” error is pretty similar to “Uncaught TypeError: Cannot read property of undefined”, you get when you try to access properties of an undefined object. Due to this, we can debug it by making use of if statements as given below:
if(typeof(obj) === "null"){
//.....
} else{
// continue ....
}We can also use try and catch blocks to deal with this type of error. Here is how you can implement try/catch statements in your code:
try{
// block of code to test the error
} catch(err){
// block of code to handle the error
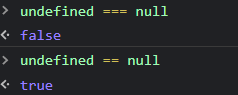
}Ensure to remember that null and undefined are not the same. They both are of different types but they both are not of an object type. This means they do not have properties and if by chance you try to access their properties, you will get an error.

We can also debug this error by adding an event listener to the code. The init() method will make use of the DOM elements and will send us a notification stating that the web page is ready.
function init(){
…
…}
document.addEventListner(‘readstatechange’, function(){
if(document.readyState === “ready” ){
init();
}
});Hope that this article helped in understanding the reason and in troubleshooting the issue of JavaScript TypeError you were receiving. Also, check out these other articles if you are stuck with similar JavaScript Errors.
Sharing is caring
Did you like what Agam singh, Aman Ahmed Siddiqui, Aman Chopra, Aman, Amol Shelke, Anas Khan, Anirudh Panda, Ankur Balwada, Anshul Soni, Arif Shaikh, wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


