Features Of JavaScript

Features of JavaScript- Features to understand and learn!
JavaScript is a very famous language and on GitHub, most of the repositories contain JavaScript code. In this blog, we will see the most important features of JavaScript in depth.
70% of professional web developers choose JavaScript, because of the popularity of JS(data based on the annual poll of Stack Overflow). The only condition to learn JavaScript is basic computer knowledge, HTML, and CSS.
JavaScript can be used for overall aspects of web development i.e. Front-end and back-end. One of the main things that make JavaScript very handy is its very good community support. Due to this reason, many libraries are free to access. The most important features are explained and listed below:

Let’s discuss the features!!
Object Orient Script language
In Object Orient Script language in JS we have four categories:
1. Object
2. Classes
3. Encapsulation
4. Inheritance
Object–
An object is a completely unique entity that consists of belongings and techniques. For an instance, “vehicle” is a real-life life object, which has a few characteristics like color, type, model, horsepower and, plays sure motion like force.
The traits of an item are known as assets, in object–orientated Programming and the movements are called methods.
An object is an example of a class. Objects are all over in JavaScript.
Example-
//Defining object
let student = {
first_name:'Abhijeet',
last_name: 'Giri',
//method
getFunction : function(){
return (`The name of the student is
${student.first_name} ${student.last_name}`)
},
//object within object
mobile_number : {
mobile:'689162',
landline:'461268'
}
}
console.log(student.getFunction());
console.log(student.phone_number.landline);Classes-
A class may have multiple objects, due to the fact magnificence is a template at the same time, as objects are an example of the magnificence or the concrete execution.
Classes are drafts of an object.
To be extra specific, JavaScript is a prototype primarily based on object-oriented oriented language, because of this it doesn’t have instructions alternatively it outlines behaviors the usage of the constructor the feature after which we reuse it by the usage of the prototype.
// Defining class in a most preferred Way.
function Product(name,maker,quantity){
this.name = name,
this.maker = maker,
this.quantity = quantity
};
Product.prototype.getDetails = function(){
console.log('The name of the brand is '+ this.name);
}
let brand1 = new Product('NutriChoise','Britannia','80gm');
let brand2 = new Product('Nescafe','Nestle','100ml');
console.log(brand1.name);
console.log(brand2.maker);
console.log(brand1.getDetails());Encapsulation-
The process of wrapping property and function inside a single unit is called encapsulation.
Understanding encapsulation with an example.
//encapsulation example
class student{
constructor(name,id){
this.name = name;
this.id = id;
}
add_Address(add){
this.add = add;
}
getDetails(){
console.log(`Name is ${this.name},Address is: ${this.add}`);
}
}
let student1 = new student('Aditya',19);
student1.add_Address('Pune');
student1.getDetails();Encapsulation refers to the hiding of statistics or information Abstraction which represents important features and hiding background detail.
Inheritance-
In this, some properties and methods of an object are being used by every other object. Not like maximum of the OOP languages in which instructions inherit lessons, JavaScript item inherits object i.e. sure features (property and methods)of one object can be reused by way of different objects.
// example
class student{
constructor(name){
this.name = name;
}
//method to return the string
toString(){
return (`Name of student: ${this.name}`);
}
}
class person extends student{
constructor(name,id){
//super keyword to for calling above class constructor
super(name);
this.id = id;
}
toString(){
return (`${super.toString()},Person ID: ${this.id}`);
}
}
let person1 = new person('Aditya',19);
console.log(person1.toString());Client Edge Technology
The client is basically a time period used for internet Browser in respective of the user. The records on the server get uploaded through a patron which is later utilized by a user in the rendered shape.
The person receives get access to t the customer through a web browser for browsing and interacting through websites. The client edge generation in Java Script permits the client to have full control over the content material that is being up to date in servers.
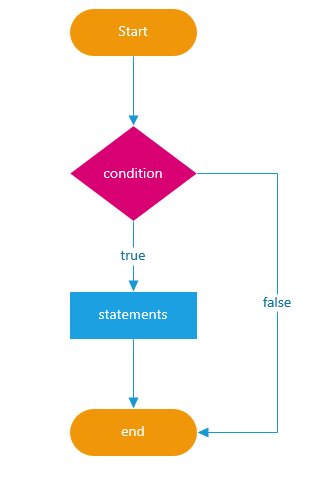
Else and If Statement
The if statement is probably one of the most regularly used statements in JavaScript. The if statement implements an declaration or block of code if a circumstances is satisfied.
The situation may be any legitimate expression. In fashionable, the condition evaluates to a Boolean value, both true or false.
In case the circumstance evaluates to a non-Boolean price, JavaScript implicitly converts its end result into a Boolean cost by using calling the Boolean() characteristic.
If the circumstance evaluates to true, the statement is performed. otherwise, the manager is surpassed to the next declaration that follows the if announcement.

let x = 9;
if (x > 13) {
console.log('x is greater than 13');
} else {
console.log('x is less than or equal 13');
}let a = 12, b = 22;
if (a > b) {
console.log('a is greater than b');
} else if (a < b) {
console.log('a is less than b');
} else {
console.log('a is equal to b');
}
Validation of User’s Input
In most cases when a person enters records thru a form, we need to ensure that the values entered are valid before the facts are, as an instance, stored in a database or used to decide the subsequent action. Form validation is frequently completed using consumer–side JavaScript. This method is likewise viable in WebLogic Workshop.
1. validating the email-id
Email-id can be established by checking the placement of ‘@’ and ‘.’ characters in the email-id as follows:
var atpos = emailid.value.indexOf("@");
var dotpos = emailid.value.lastIndexOf(".");
if ((inputDOJ.value == "") || (atpos < 1 || dotpos < atpos + 2 || dotpos + 2
>= inputDOJ.length))
{
lbl3.innerHTML = "Not a valid e-mail address";
flag = 1;
}
Interpreter Centered
Java Script is built with Interpreter centered focus which lets the person get the output without using Compiler. that means the input carried out with the aid of the consumer receives rendered without delay without the compiling of codes.
Ability To Perform
In JS(JavaScript) we have five built functions.
1. eval
2. parseInt
3. parseFloat
4. escape
5. unescape
Click here to know more and understand all the five functions!
All these functions give us the advantages of two things: code- reusability and less coding.
Case Sensitive Format
JS is a case-sensitive language, which means the identifiers, key phrases, variables, and function names ought to be written with a steady capitalization of letters.
Like many other programming languages, JS has a set of rules for writing JavaScript applications or codes. The usage of an appropriate capitalization for naming key phrases, identifiers, capabilities, and variables is one of them that ought to be accompanied.
It way that when you have created a variable named “stop” and whilst printing the cost of this variable, you will write “Stop” instead of “stop”, it’s going to no longer run properly and come what may create an error.
Handling Events in JS
The exchange within the state of an item is called an Event. In HTML, there are many different events that showcase that some activity is achieved by the user/person or by the browser.
When JS code is blanketed in HTML, JS responds to those events and allows the implementation.
This way of responding to the events is referred to as event handling. For this reason, JS controls the HTML events via Event Handlers.
AS an example, whilst a consumer clicks on the browser, add JS code, so one can implement the venture to be done at the event.
<html>
<head> Javascript Events Handling </head>
<body>
<script language="Javascript" type="text/Javascript">
<!--
function clickevent()
{
document.write("This is an example");
}
//-->
</script>
<form>
<input type="button" onclick="clickevent()" value="What's this?"/>
</form>
</body>
</html>Try testing it! click here
Light Weight and delicate
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with the best features. Whilst it is the most popular scripting language for net pages, many non-browser platforms additionally use it, together with Node.js, Apache CouchDB, and Adobe Acrobat.
JavaScript does not has too many language set up that we could use for building your code.
we’ve got functions, unique forms of loops that may be used on different types of information systems, and constructed in items like Math, Date, Array and so. Also, declarations (like const, allow) statements (like if-else), and are available for generating variables. At first glimpse this doesn’t sound monumental, however, these constructs can be used nearly too freely.
Statements Looping
the set of instructions given to the compiler to execute a set of statements till the condition will become wrong is referred to as loops. The simple cause of the loop is code repetition.
The manner of the repetition will be paperwork a circle this is why repetition statements are referred to as loops. A few loops are available In JavaScript that is given under.
1. while loop
Syntax
while (condition) { code block to be executed }
Example
<script> var i=9; while (i<=14) { document.write(i + "<br/>"); i++; } </script>
2. for loop
Syntax
for (initialization; condition; increment/decrement) { code block to be executed }
Example
<script> for (i=1; i<=9; i++) { document.write(i + "<br/>") } </script>
3. do-while
Syntax
do { code to be executed increment/decrement } while (condition);
Example
<script> var i=10; do{ document.write(i + "<br/>"); i++; }while (i<=16); </script>
With this, our all the main features of JavaScript have been covered. Here I am concluding this topic “Features of JavaScript”. In this blog, we saw, how to validate user’s input, else and if statement and many more topics along with the example which is performed are performed as a path to master JavaScript. Also, we tried to discuss the limitations of JS.
I expect and wish this blog was beneficial to you!!!
Please provide your feedback in the comment section .
Sharing is caring
Did you like what Agam singh, Aman Ahmed Siddiqui, Aman Chopra, Aman, Amol Shelke, Anas Khan, Anirudh Panda, Ankur Balwada, Anshul Soni, Arif Shaikh, wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


