CSS Flexbox – Complete Guide In 10 Minutes

Exploring flexbox might feel a bit tricky in the first place but once you get hands-on practice with it you’ll realize that flexbox is the most efficient way to handle layouts, alignments, and distribution of space among the items with known, unknown, or even items with dynamic sizes in CSS. This article explains flexbox from scratch till the very end.
Flexbox in CSS
In simple words, it is a way to align the items in 1D i.e. either vertically or horizontally. Flexbox allows the parent container to alter its child item’s dimension (width/height) and order dynamically to fill up the available space in the best possible manner. This helps us achieve responsive and flexible (therefore the name flex box) layouts efficiently.

Working Code:
.flex-container{
display: flex;
}Code language: CSS (css)The above code set the display property of the flex-container (parent element) to flex thus all the direct elements (child elements) inside the flex container got aligned side by side to each other in the left-to-right direction (horizontally) by default.
Flexbox Terminologies at a Glance
Flexbox is used to arrange or handle the layouts while designing a website so it falls under the CSS layout model. CSS flexbox has so many properties that we’ll be discussing them one by one in detail in this article. All the properties of flexbox in CSS are applied to two main components which are the flexbox container (parent element) or the flexbox item(s) (child/children elements).
Note: Flexbox and grids both are introduced to handle layouts and it is totally up to you what you prefer using more. But flexboxes are preferred for small-scale layouts while grids are preferred for large-scale layouts.
To understand the flexbox in detail you must have a good grasp on what are cross-axis and main-axis in CSS flexbox. Before this first, let’s look into the most basic fundamentals of CSS flex box which are flex-container and flex-item.
Flex Container
In simple words, it can be understood as a box that is used to hold all the flex items inside it. This acts as the parent element for all the elements (flex items) placed inside it.
Flex Item(s)
The direct children of the flex container are known as flex item(s).

In the image above the blue box represent the flex container/box while the green boxes represent the flex items.
Now that we know what flex container and flex item mean let us see explore the cross-axis and main axis in the CSS flexbox. All the properties of the flexbox revolve somehow around the cross-axis and the main-axis.
Main Axis
This line goes horizontally across the flex container and is also considered the primary axis. This axis is always towards the direction of the flex items.
Cross Axis
This line goes vertically through the flex container. This line changes its direction as per the alignment of the flex items and is always perpendicular to the flex items.

Thus we can conclude that the main axis lays down the elements horizontally while the cross axis lays down the elements vertically.
Properties of Flex Container
There are various CSS properties that can only be applied to the flex container. Let us explore all the properties of the flex container one by one.
Flex Direction Property
This property is used to set the direction of the flex items along the main axis. The direction can broadly be either horizontal or vertical. We can also reverse the order of flex-items by changing the flex-direction property to row-reverse and column-reverse. It can take any of the four values listed below:
Row: This value arranges the flex items in a row starting from left to right direction along the main axis. row is considered the default value of the flex-direction property.
Row-reverse: This value arranges all the flex items along the main axis in a row in revered order i.e. from right to left.

Column: This value arranges all the flex items along the cross-axis in a column i.e. from top to bottom.
Column-reverse: This value arranges all the flex items along the cross-axis in a column but in reversed order i.e. from bottom to top.

Flex Wrap Property
This property wraps all the flex items into the flex container by shifting the flex items to the next line if the space is insufficient. This property can take any of the three values listed below:
wrap: This wraps all the flex items into multiple lines depending on the space available from top to bottom.
nowrap (default): This arranges all the flex items in one line and is the default value.
wrap-reverse: This wraps all the flex items into multiple lines depending on the space available but in a reversed order i.e. from top to bottom.

Flex Flow Property
The flex-flow property allows you to set the flex-direction and flex-wrap properties together through a single declaration. The first value defines the flex-direction and the second value defines the flex-wrap. By default, the value of flex-flow is row and nowrap which are also the default values of flex-direction and flex-wrap individually.
Working Code:
.my-flexbox {
flex-flow: row nowrap;
}Code language: CSS (css)Now first, let’s explore how to lay down the elements along the main axis.
Justify Content Property
This property allows us to arrange our flex items on the main axis inside our flex container.
Let us consider this basic code template to understand all the properties.
<!DOCTYPE html>
<html>
<head>
<title>Codedamn</title>
</head>
<body>
<div class="my-flexbox">
<div class="flex-child">Item 1</div>
<div class="flex-child">Item 2</div>
<div class="flex-child">Item 3</div>
</div>
</body>
</html>Code language: HTML, XML (xml)flex-start: This value of the justify-content property arranges all the flex items from the very starting point of the main axis i.e from left to right. This is the default value of the justify-content property.
Working Code:
.my-flexbox{
display: flex;
justify-content: flex-start;
}Code language: CSS (css)Code Output:

flex-end: This value of the justify-content property arranges all the flex items from the very end point of the main axis i.e from right to left.
Working Code:
.my-flexbox{
display: flex;
justify-content: flex-end;
}Code language: CSS (css)Code Output:

center: This property places all the items in the center of the main axis.
Working Code:
.my-flexbox{
display: flex;
justify-content: center;
}Code language: CSS (css)Code Output:

space-between: This property takes up the complete width of the flex container and spreads all the flex items evenly across the whole flex container. This property pushes the first and last flex items to the extreme left and right walls (in case of flex-direction: row; ) of the flex container respectively.
Working Code:
.my-flexbox{
display: flex;
justify-content: space-between;
}Code language: CSS (css)Code Output:

space-around: This property is similar to the justify-content: space-between; property but instead of pushing the first and last flex items to the extreme walls of the flex container, it adds some space between the container’s left & right walls and the first & last element of the flex item. The space between the container’s left-right walls and the first-last elements of the flex-items is just half the space between the other flex-items.
Working Code:
.my-flexbox{
display: flex;
justify-content: space-around;
}Code language: CSS (css)Code Output:

space-evenly: This property is very similar to the space-around value but instead of half space between the container walls and first-last flex items, it adds an equal amount of space on the left and right side of every flex item.
Working Code:
.my-flexbox{
display: flex;
justify-content: space-evenly;
}Code language: CSS (css)Code Output:

Align Items Property
Using various values of align-item properties we can easily lay down our flex items on the cross-axis (vertical) in different ways. Let us explore all the values of the align-item property one by one.
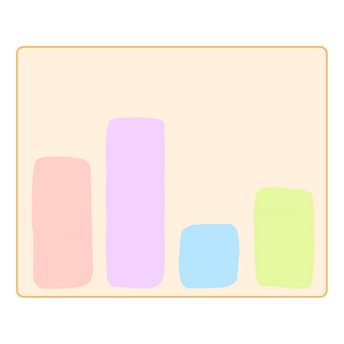
Let us consider an example of four flex items each with different heights.
stretch (default value): This value of the align-items property stretches all the flex items to occupy the complete flex container.
Working Code:
.my-flexbox{
display: flex;
align-items: stretch;
}Code language: CSS (css)Code Output:

flex-start: This value places the flex items at the start/top of the cross-axis.
Working Code:
.my-flexbox{
display: flex;
align-items: flex-start;
}Code language: CSS (css)Code Output:

flex-end: This value places the flex items at the end of the cross-axis.
Working Code:
.my-flexbox{
display: flex;
align-items: flex-end;
}Code language: CSS (css)Code Output:

center: This value centers all the flex items at the center based on the center of the cross-axis.
Working Code:
.my-flexbox{
display: flex;
align-items: center;
}Code language: CSS (css)Code Output:

baseline: The flex items are aligned so that their baselines are aligned.
Working Code:
.my-flexbox{
display: flex;
align-items: baseline;
}Code language: CSS (css)Code Output:

Align Content
This property works only when you have elements that take more space than the available space i.e. when elements wrap. When flex items are wrapped then we can align them on the cross-axis using align content.
If there is enough space for the flex items to fit in i.e. there is no overflowing or wrapping of flex items then align items will have no effect. Align content basically takes all the flex items as one component and then aligns that complete component in short it aligns flex lines instead of aligning the flex items.
Let us explore all the values of align-content property one by one.
flex-start: This value of the align-content property shift the flex lines towards the very starting walls of our flex box container along the cross-axis.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}Code language: CSS (css)Code Output:

flex-end: This value of the align-content property shift the flex lines towards the very end of our flex box container along the cross-axis.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}Code language: CSS (css)Code Output:

center: The center value of the align-content property shift the flex lines towards the center of our flex box container along the cross-axis.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: center;
}Code language: CSS (css)Code Output:

space-between: This value takes up the complete width of the flex container and spreads all the rows/columns evenly across the whole flex container. This property pushes the first and last rows/columns to the extreme left and right (or top and bottom in case of flex-direction: row; ) walls of the flex container respectively.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: space-between;
}Code language: CSS (css)Code Output:

space-around: This value works in a very similar fashion as space-between but instead of pushing the first and last rows/columns to the extreme walls of the flex container, it adds some space between the container’s top & bottom walls and the first & last rows/columns. We can see in the image below that the space between the container’s top-bottom walls and the first-last rows/columns is just half the space between the other rows/columns.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: space-around;
}Code language: CSS (css)Code Output:

space-evenly: This value spreads all the rows or columns evenly in the flex container. The space between all the rows and columns is the same. Also, this value sets an equal amount of space between the first-last row (or columns), and the top-bottom (or left-right) walls of the flex container.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
}Code language: CSS (css)Code Output:

stretch: This is the default value of align-content. This value allows the rows/columns to stretch to take up the entire width of the flex container.
Working Code:
.my-flexbox{
display: flex;
flex-wrap: wrap;
align-content: stretch;
}Code language: CSS (css)Code Output:

Gap (Row Gap & Column Gap)
This property is used to handle the spacing between the flex items. An important point to note is that this property ONLY handles the space between the flex items and not the inner edges of the flex container and the outer edges of the flex items.
The gap property is a shorthand property of row-gap and column-gap. As by the name itself, it is clear that the row gap is used to add a gap between the flex rows, and the column gap is used to add a gap between the columns.
Working Code (Gap):
.my-flexbox{
display: flex;
gap: 1rem 2rem
}Code language: CSS (css)In the code example above the first value i.e 1rem represents the row gap and the second value i.e. 2rem represents the column gap.
Giving only a single value to the gap, set both the row gap as well as column gap equal to that particular value.
Working Code (Row & Column Gap):
.my-flexbox {
display: flex;
row-gap: 1rem;
column-gap: 2rem;
}Code language: CSS (css)The above code demonstration will also apply a row gap of 1rem and a column gap of 2rem.
Code Output:

Flex Item(s) (Children) Characteristics
Now that we have seen all the properties that we use on the flex container i.e. parent element, let us see some of the important properties that we use specifically on the flex items i.e. children element.
Order Property of Flex Item(s)
Since HTML is rendered from top to bottom, therefore, all the flex items are always displayed on the browser in the sequential manner in which they are written in HTML. But what if you want to change this default order? This can be easily done using the order property of CSS.
This property basically works according to the ascending order i.e. the flex item having a greater order number will be laid out at the last. If more than one flex items have the same order then precedence is given to the source order (HTML code) in which they are written. By default, the order of every flex item is 0.
Working Code:
HTML file
<!DOCTYPE html>
<html>
<head>
<title>Codedamn</title>
</head>
<body>
<div class="my-flexbox">
<div class="flex-child flex-child1">Item 1</div>
<div class="flex-child flex-child2">Item 2</div>
<div class="flex-child flex-child3">Item 3</div>
<div class="flex-child flex-child4">Item 4</div>
</div>
</body>
</html>Code language: HTML, XML (xml)CSS file
.flex-child1{
order: 3
}
.flex-child2{
order: 4
}
.flex-child3{
order: 1
}
.flex-child4{
order: -2
}Code language: CSS (css)Code Output:

Flex Grow Property
Flex grow property works with the available space. The flex-grow property is used to fill up or use the available space in the flex container. Negative values cannot be used in flex-grow. Let us understand this better by a code example.
Working Code:
.flex-child2{
flex-grow:1;
}Code language: CSS (css)Code Output:

As we can see from the code output above that before using the flex-grow property, the flex items took only as much space as was required to fit in the content but after giving flex-grow to 1 to the second flex item it took all the available space in the flex container.
Flex Shrink Property
Flex shrink is the opposite of flex-grow i.e. instead of growing the flex item/child will shrink in size. When the width of the elements goes beyond the available space then the flex-shrink property of CSS defines how will the flex item shrink relative to the other flex items present inside the flex container.
Flex Basis Property
Flex basis is the default width that we give to a flex item before the remaining space is filled up and then based on other properties flex item can grow or shrink.
Working Code:
.flex-child1{
flex-basis: 50%;
}Code language: CSS (css)Code Output:

As we can see from the above code output the first flex item took 50% width of the flex container i.e. 50% width of its parent element.
Flex Property
flex is the combined shorthand property for flex-grow, flex-shrink, and flex-basis. In this property the value of flex-shrink and flex-grow is optional. By default, the values of the flex property is 0 for flex-grow, 1 for flex-shrink, and auto for flex-basis.
Align Self Property
The align-self property in CSS is used to change the default alignment of an individual flex item. This property takes the same values as that of the align-items property in the CSS.
Let us see a code example to understand better.
Working Code:
.flex-child3{
align-self: flex-end;
}Code language: CSS (css)Code Output:

From the above output image, we can understand that all the flex items were initially aligned as flex-start using the align-items property but on using the align-self property on the third element (i.e the element with the class flex-child3), the third element individually got aligned to the bottom of the container because of the flex-end value of the align-self property.
Conclusion
In this article, we covered what is flexbox in CSS along with the basic terminologies of flexbox in CSS and various properties used for flex-container and flex items.
Hope you found this article helpful.
Sharing is caring
Did you like what Simran Gangwani wrote? Thank them for their work by sharing it on social media.
No comments so far
Curious about this topic? Continue your journey with these coding courses:


